新ガイド
流速ベクトルを描いてみましょう.
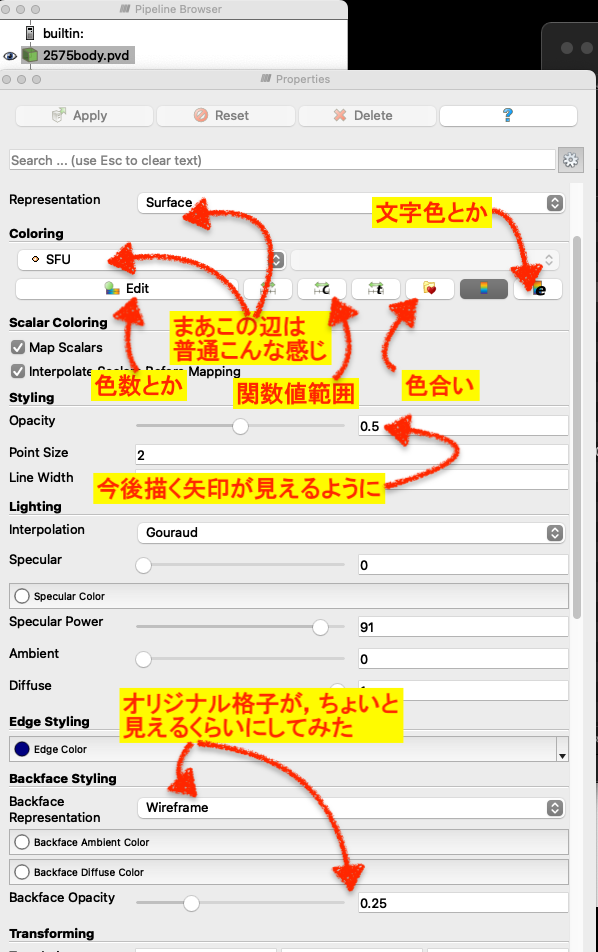
基本データを描く


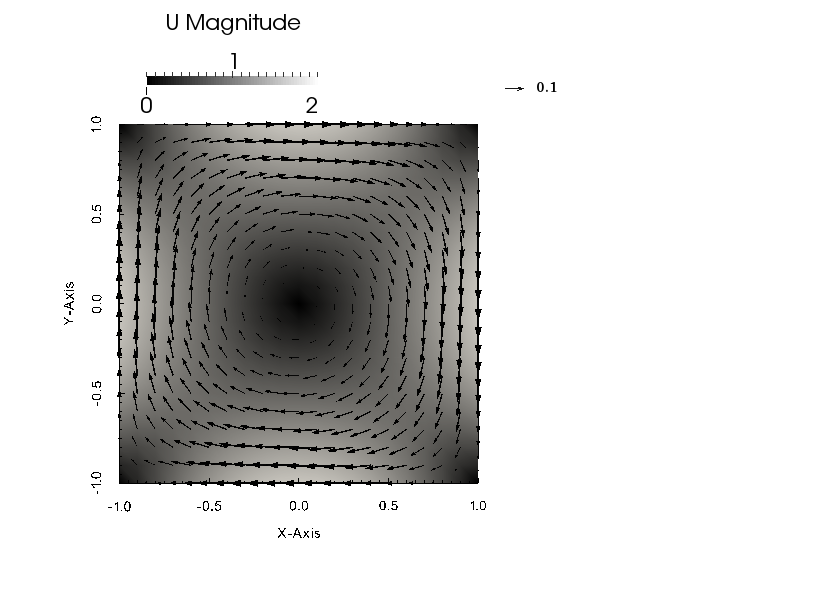
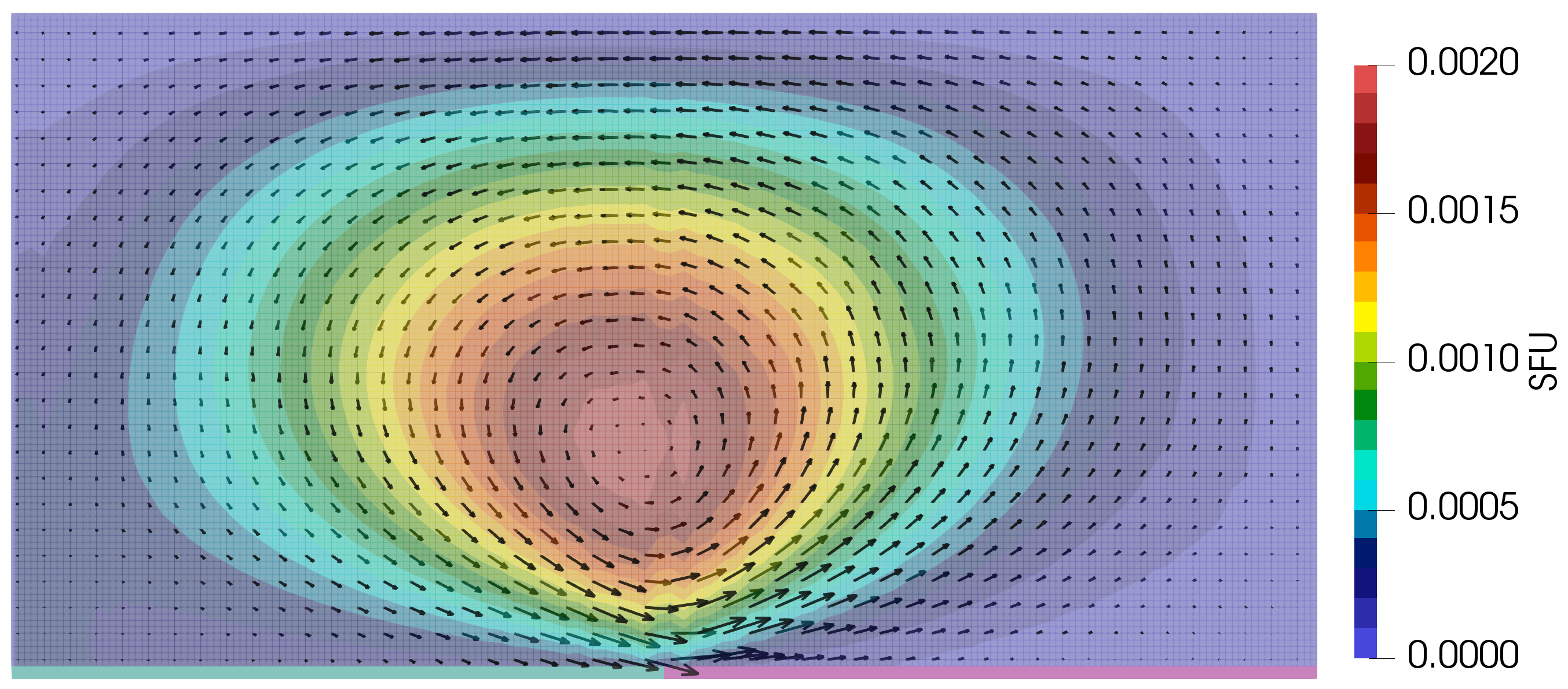
ま, こんな感じでしょうか.

微妙に,淡いな・・・
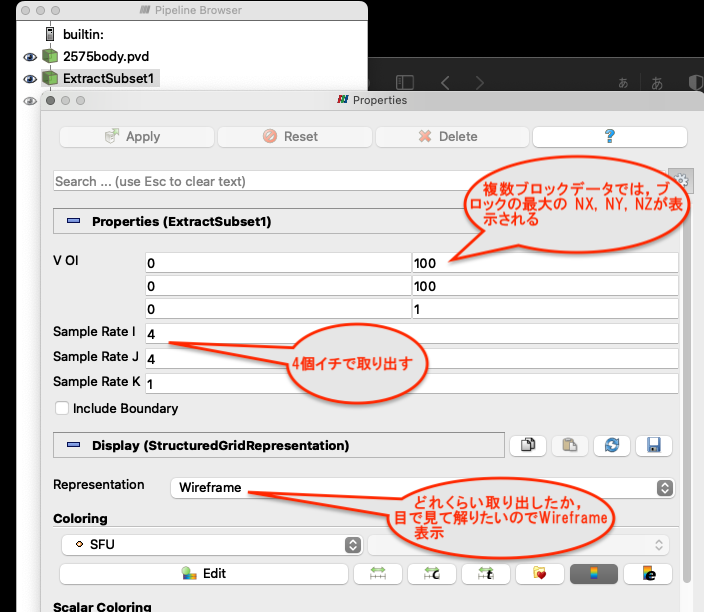
格子を減らす
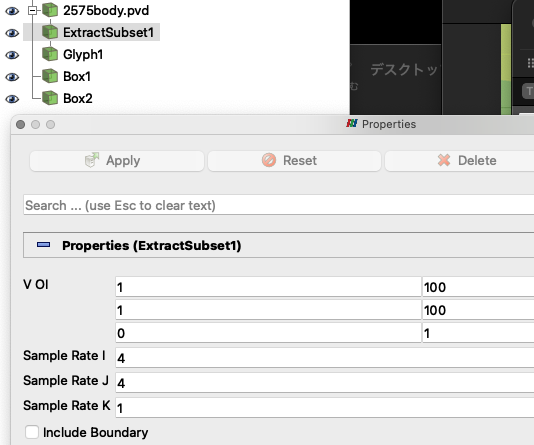
矢印をいっぱい描くと, 何も見えないので減らしましょう. これは【ExtractSubset】フィルターですよ!


矢印を描くぅ
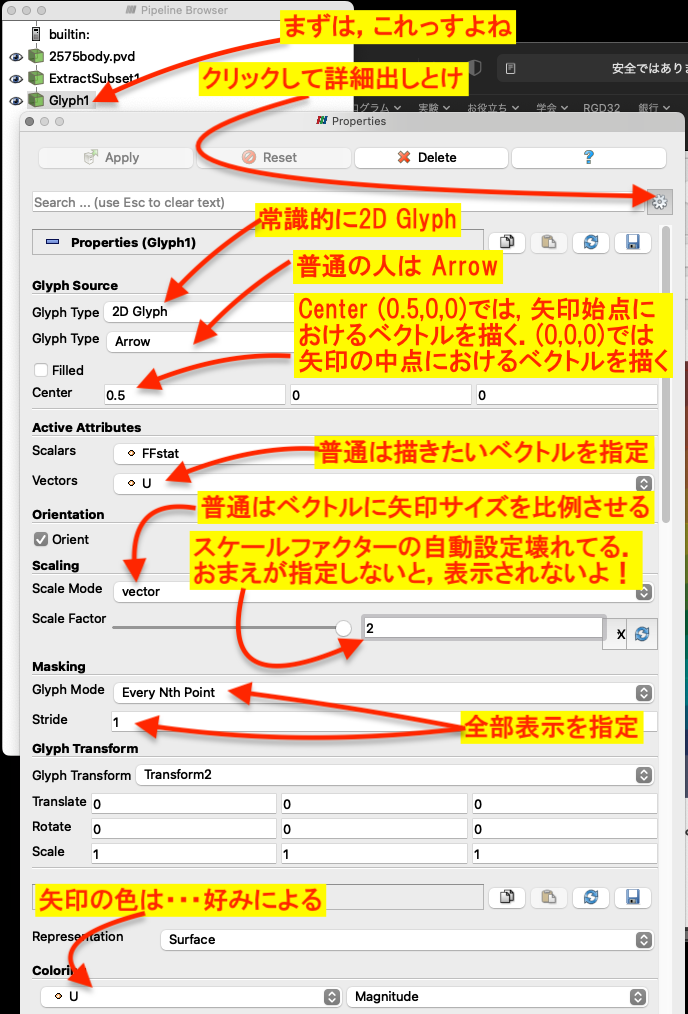
やじるうぃしは, 【Glyph】フィルターで描く.

で,こうなる:

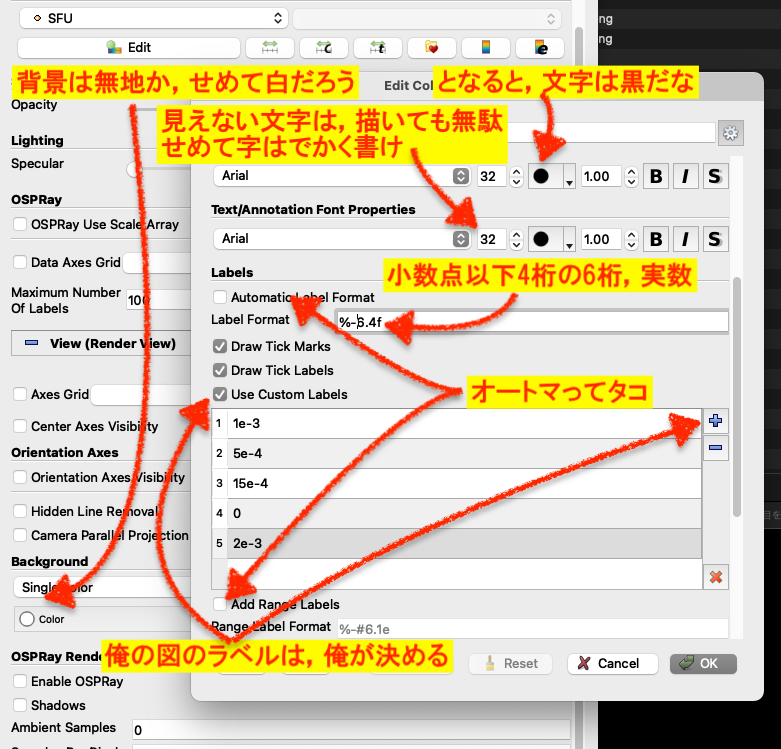
サイズ基準
矢印を描いた以上は,そのサイズの基準を読者に示す必要があります「この長さが,流速0.2やねん」とか.
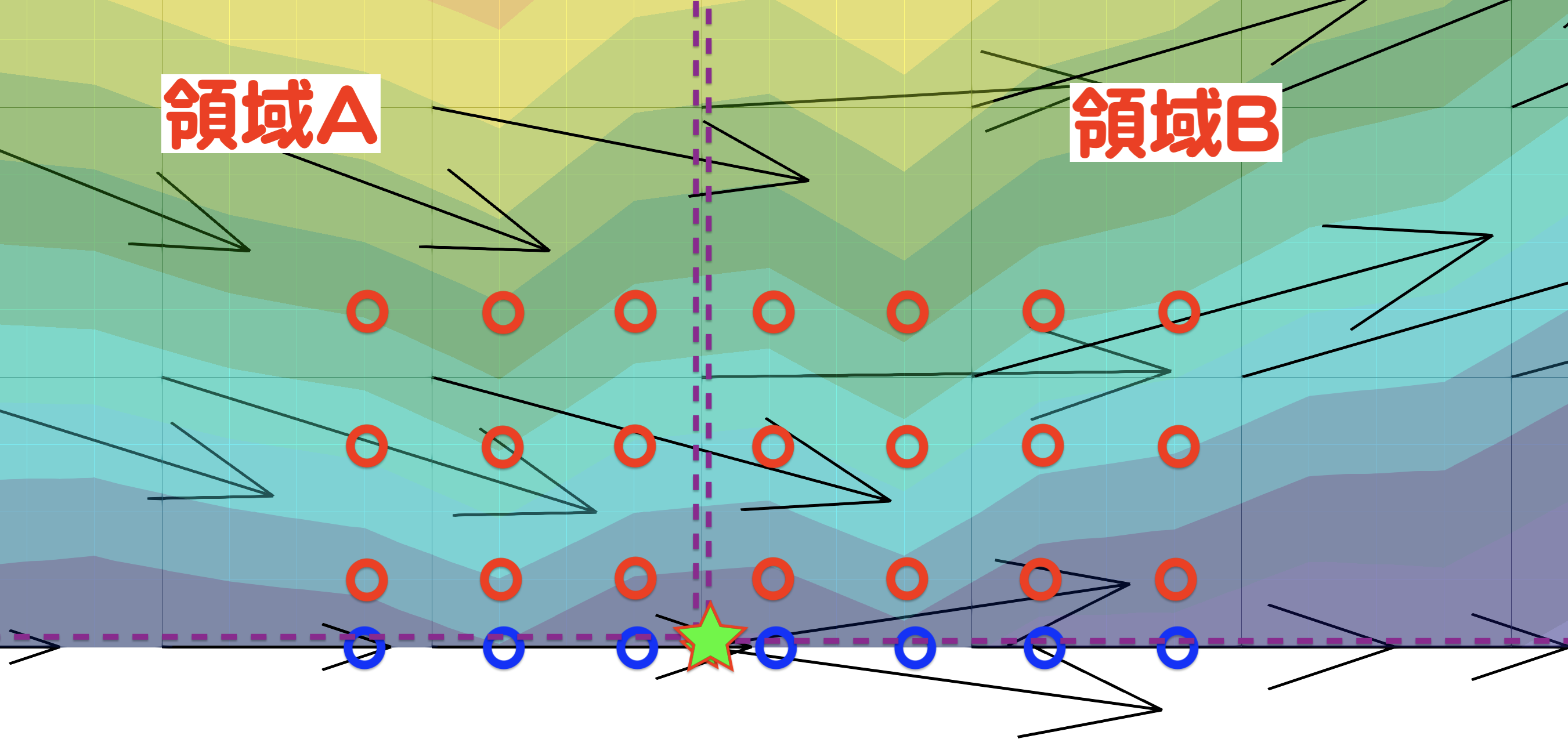
正確な作図のために
計算法を理解してなければ,正確な図は描けない.
- 差分法では,格子点データが出力である. やむを得ない場合を除き, セルデータを利用してはならん.
- 幽玄体積法では,セルデータが出力である.
- プログラムによっては,再構成のために格子点が増えていたりする.
ので,やはり,出力そのものを描く方が良い.この例では
- セルデータが正しい.格子データは補間値である.
- 格子データは,セルデータの0.5幅で定義されている
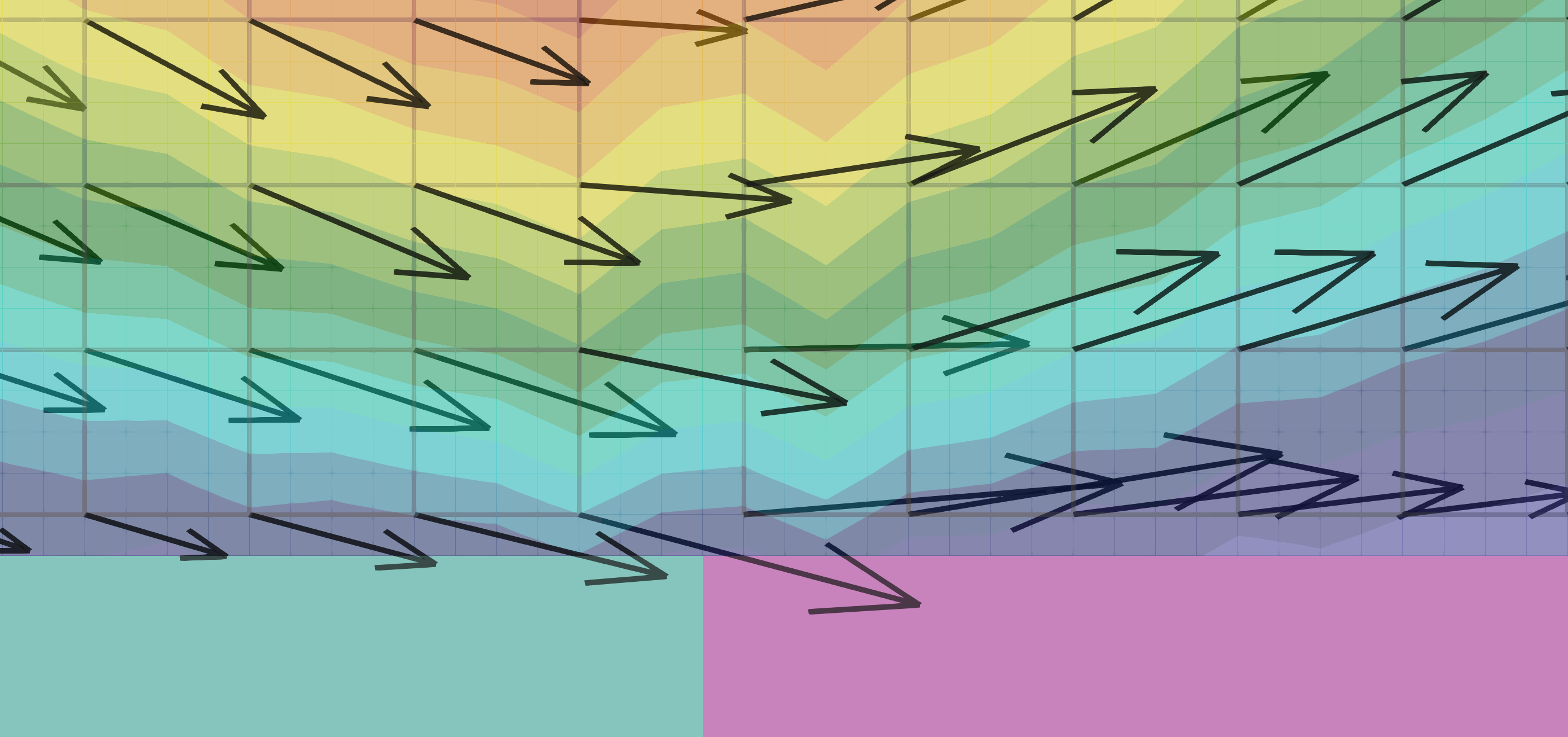
ので,おかしなことが起こる.

こういうのを修正するには,
- とりあえずGlyphを描くのをセルデータ指定にする.
- ExtractSubsetの方針を変える
などが考えられるので,頑張りましょうね.



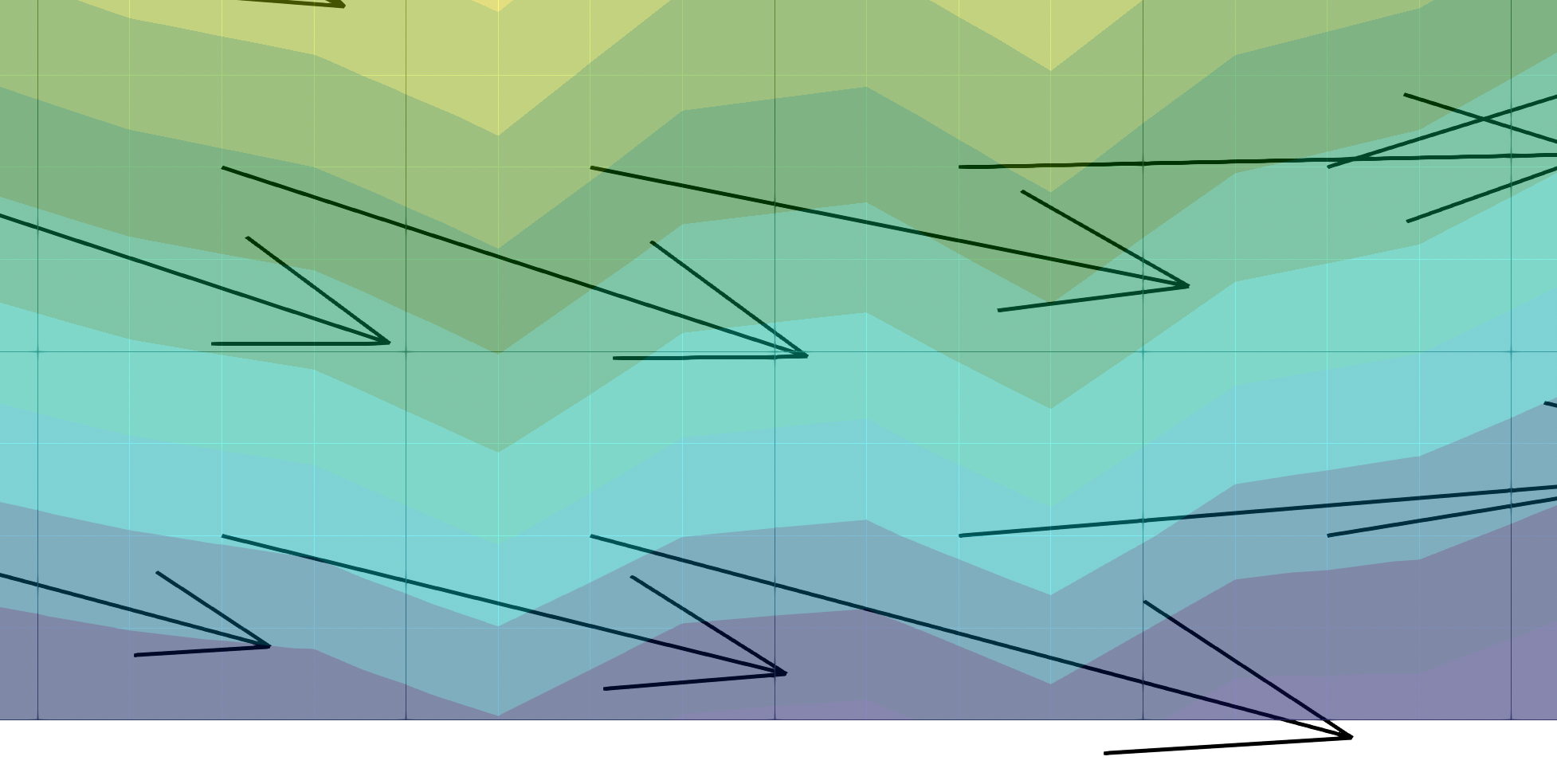
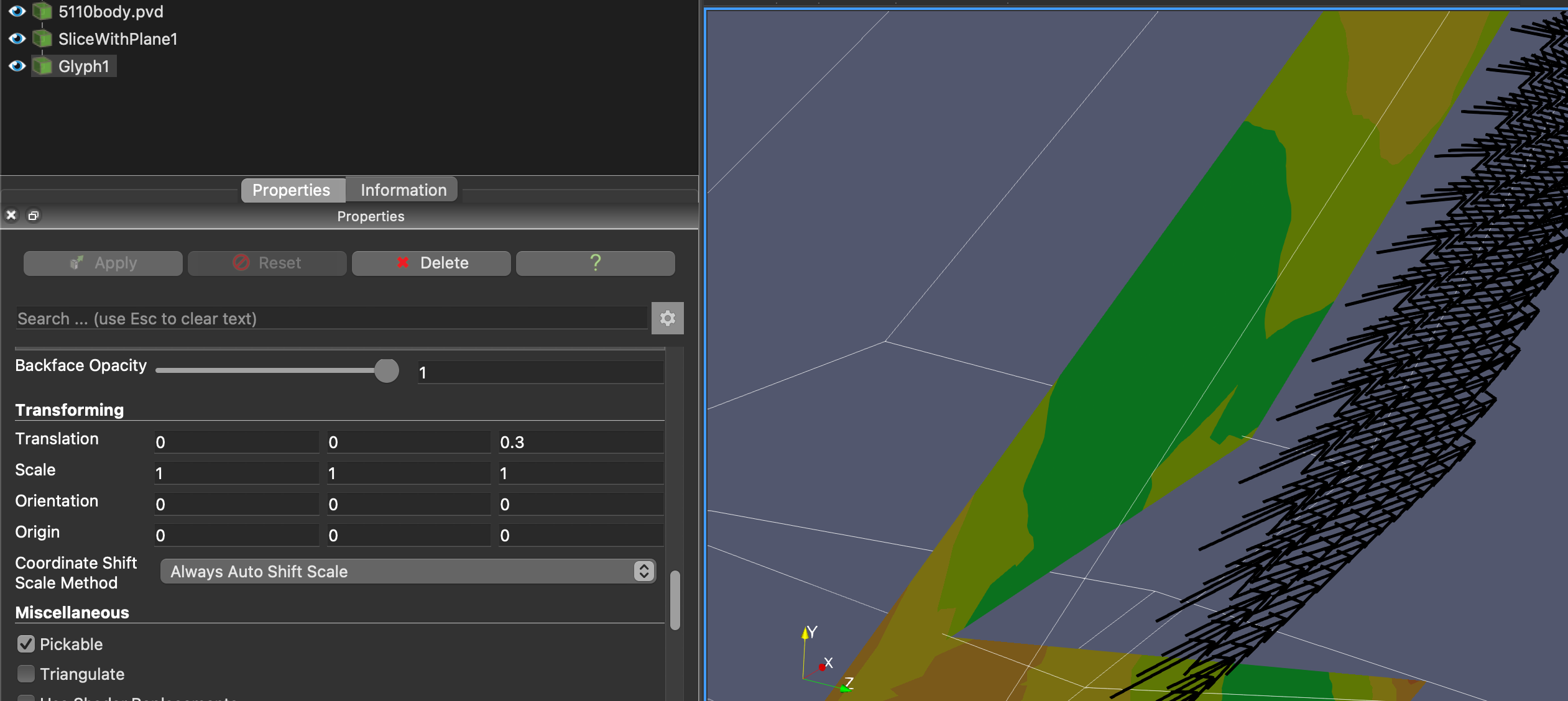
で,こうなる

注意:矢印も3次元位置があるので,適当にTranslateしないと, 裏側に入ってしまって, ちゃんと見えないかも:

旧ガイド
- 2D.flowと同じ所からスタート
- 【Filters】【Common】【Glyph】を適用
- 《Properties》で
- 《Vectors》U
- 《Glyph Type》ARROW
- 《Set Scale Factor》0.1
- 《Coloring》Solid Colorとして《Edit》で黒にする
- 《Apply》
- サンプルの矢印は【Sources】【2DGlyph】
- 《Properties》で
- 《Coloring》Solid Colorとして《Edit》で黒
- 《Transforming》の《Translation》で位置を
- 《Transforming》の《Scale》を,Glyphと同じく0.1
- 説明文は【Sources】【Text】を用いて同様に設定
- 【ParaView】【Preferences】【Colors】で《choose Palette》でPRINTを選んで《Apply》すれば,いろいろシステマティックに色が変更される.